| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스카이핏S액티브 #무선이어폰
- 생일선물
- 스카이클리어S #무선미니청소기 #에어콤프레셔 #무선청소기 #차량용청소기
- 착한텔레콤 #스카이 #스카이케어윈드100 #핸디형선풍기 #거치형선풍기 #휴대용선풍기 #무소음선풍기
- MySQL #PostgreSQL
- #착한텔레콤 #스카이 #스카이63WPD보조배터리 #보조배터리 #고속보조배터리 #고속충전 #가성비 #PD보조배터리 #노트북보조배터리 #대용량보조배터리 #2만용량삭제
- 스카이SV100 #전기면도기 #남자친구생일선물
- 면도기
- 착한텔레콤 #스카이 #스카이핏ANC200 #노이즈캔슬링이어폰 #가성비이어폰 #블루투스이어폰 #무선이어폰 #체험단 #스카이서포터즈
- 스카이필X20 #보조배터리 #PD충전
- 스카이비트 #고속충전케이블 #C타입케이블
- 착한텔레콤 #스카이 #스카이핏프로 #완전무선이어폰 #무선블루투스이어폰 #블루투스무선이어폰 #완전무선블루투스이어폰
- 착한텔레콤 #스카이 #스카이미엔느진동클렌저 #진동클렌저 #갈바닉 #갈바닉마사지기 #클렌징폼 #블랙헤드제거 #코블랙헤드제거 #얼굴피지제거 #블로그체험단 #체험단모집 #스카이서포터즈
- cli.init
- 착한텔레콤 #스카이 #스카이63W도킹PD무선보조배터리 #무선보조배터리 #도킹보조배터리 #거치대형보조배터리 #고속충전 #무선충전 #가성비
- 남자 면도기
- 전동면도기
- react-native
- 착한텔레콤 #스카이 #스카이15W차량용무선충전기 #차량용무선충전기 #차량용무선충전거치대 #충전거치대 #무선충전거치대 #무선충전기 #무선충전 #가성비
- Today
- Total
hun1541
[PWA] Progressive Web Application? 본문
‘PWA가 앱스토어의 종말을 가져온다’, ‘앞으론 네이티브 앱으로 만들어야하는건 게임 말고는 없다’와 같은 일부 전문가들의 주장이 있습니다. 도대체 PWA가 무엇이기에 이러한 주장을 하는지, 필요한 이유가 무엇인지에 대해 이야기 하고자 합니다!
PWA 배경
PWA라는 단어는 2015년 구글 크롬의 엔지니어 Alex Russel이 블로그에 올린 글 ‘Progressive Web Apps: Escaping Tabs Without Losing Our Soul’에서 공식적으로 처음 등장했습니다.
이 글을 통해서 웹은 웹인데 점진적(progressive)으로 네이티브 앱 수준으로 근접해가는 웹이라는 개념인 차세대 웹의 개념을 제시하였고 2016년엔 Google I/O 개발자 콘퍼런스에서 PWA를 미래의 웹 앱으로 소개했습니다.
PWA란 무엇인가?
PWA는 HTML, CSS, JavaScript 및 Service Worker를 포함한 웹 기술의 조합을 사용해서 만든 앱을 말합니다. 간단히 말하면 웹의 장점과, 앱의 장점을 결합한 환경으로써 일반 네이티브 앱 보다 빨리 개발할 수 있으며, 오프라인 기능, 일종에 네이티브앱의 특권이었던 푸시 알림기능도 제공합니다.
일반적인 앱의 세가지 주요 개념인 기능성, 신뢰성, 설치 가능성인데 PWA는 이 세부분을 모두 가능하도록 설계한 웹 애플리케이션이라고 할 수 있습니다.
PWA는 운영체제나 화면 크기에 관계없이 모든 장치와 플랫폼에서도 가능하도록 설계 되어있습니다. 반응형 디자인 원칙을 사용하여 다양한 화면 크기와 입력 부분 등 최신 웹 브라우저를 통해서 엑세스 할 수 있습니다.
PWA 주요 특징
- Progressive : 어떤 브라우저를 선택해도 상관없이 모든 사용자에게 적합
- Responsive : 데스크톱, 모바일, 태블릿 등 모든 폼 팩터에 가능
- Offline : 오픈라인이나 느린 네트워크에서도 작동 가능
- Searchable : W3C 매니페스트 및 서비스 워커 등록 범위 덕분에 검색 엔진에서 검색이 가능
- Linkable/Installable : URL을 통해서 쉽게 공유 가능하며 손쉽게 설치 및 바로가기가 가능
- Secure : HTTPS를 반드시 이용해야만 가능
PWA 적용사례
먼저 사용자 기기에 어떻게 설치될 수 있는지 대표적인 PWA 적용사례인 Starbucks를 예를 들어서 설명 드리겠습니다.
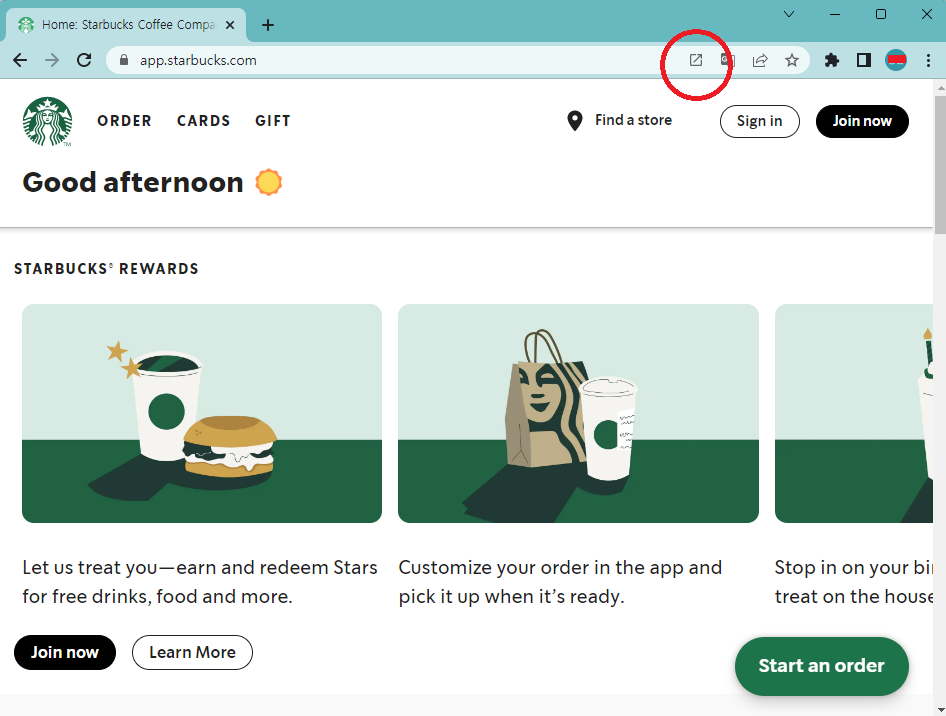
- 데스크톱(Windows - Chrome) - PWA 설치 예시 (Starbucks App)


브라우저 실행시 오른쪽 상단에 주소창 부분에 보통 두개의 아이콘이 나타나지만, 해당 웹이 PWA인 경우에는 가장 왼쪽에 앱을 설치할 수 있는 아이콘이 나타납니다.
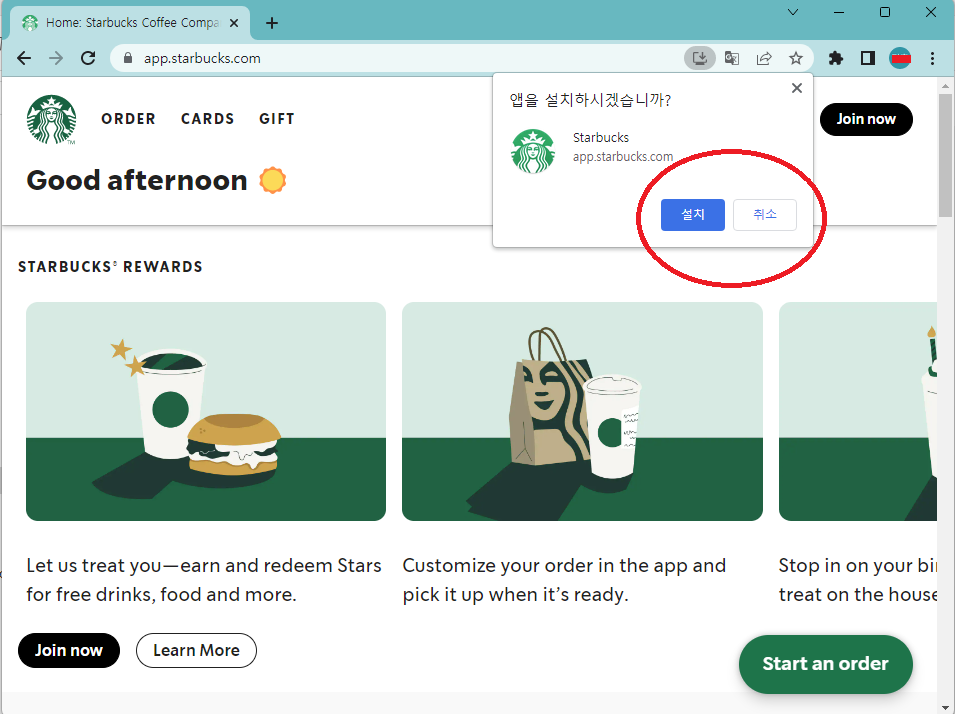
아이콘을 클릭하면 앱을 설치 팝업창이 노출 됩니다


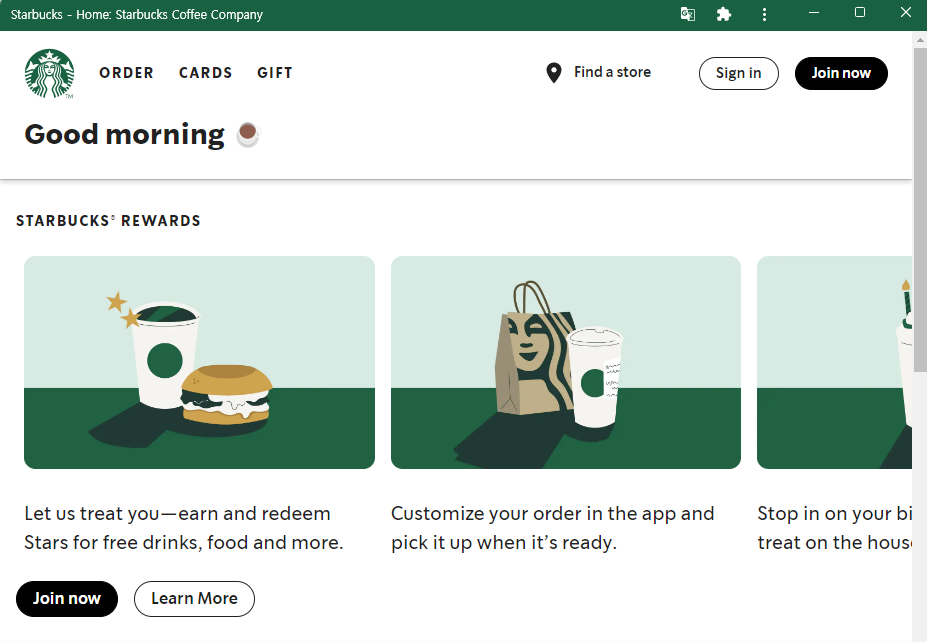
Starbucks가 데스크탑에 설치되고 아이콘으로 쉽게 앱을 실행 시킬수 있습니다.
설치된 앱을 실행하면 탭바와 주소창이 없는 모습으로 실행 됩니다.
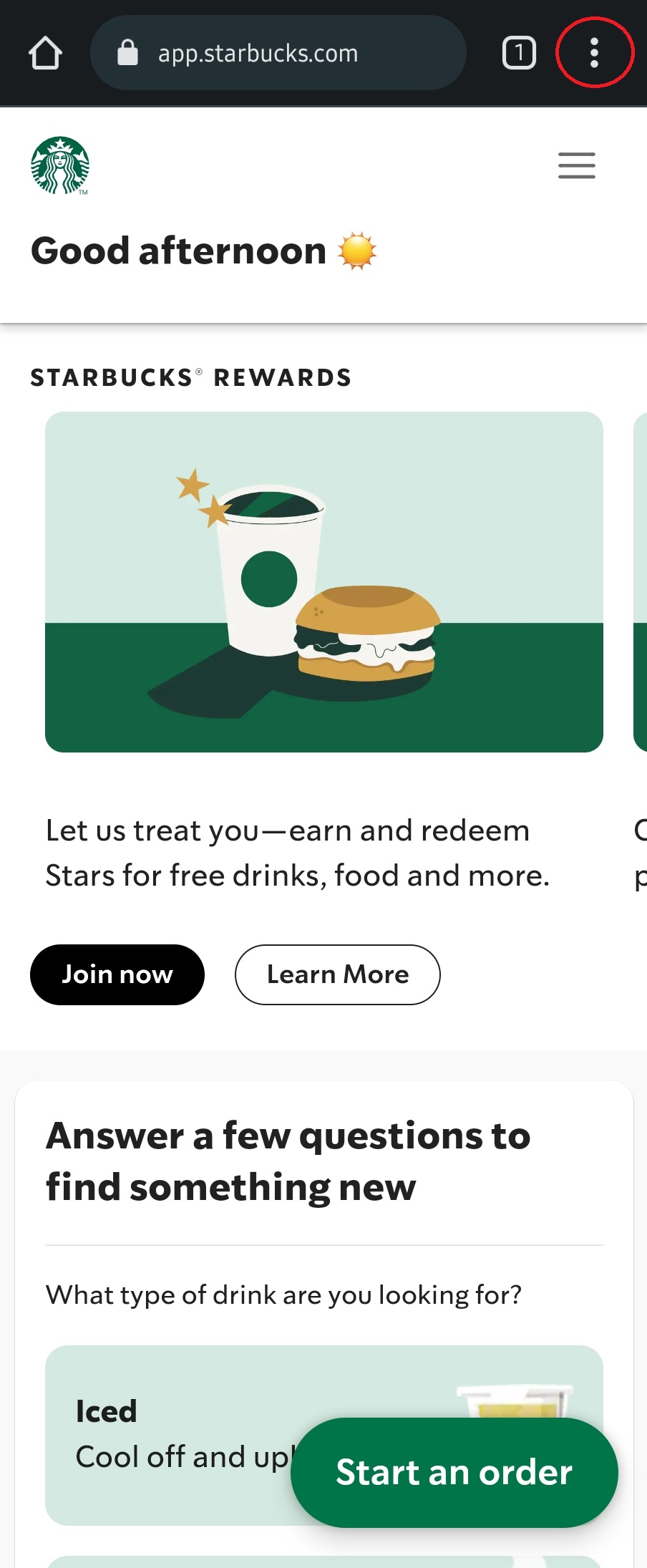
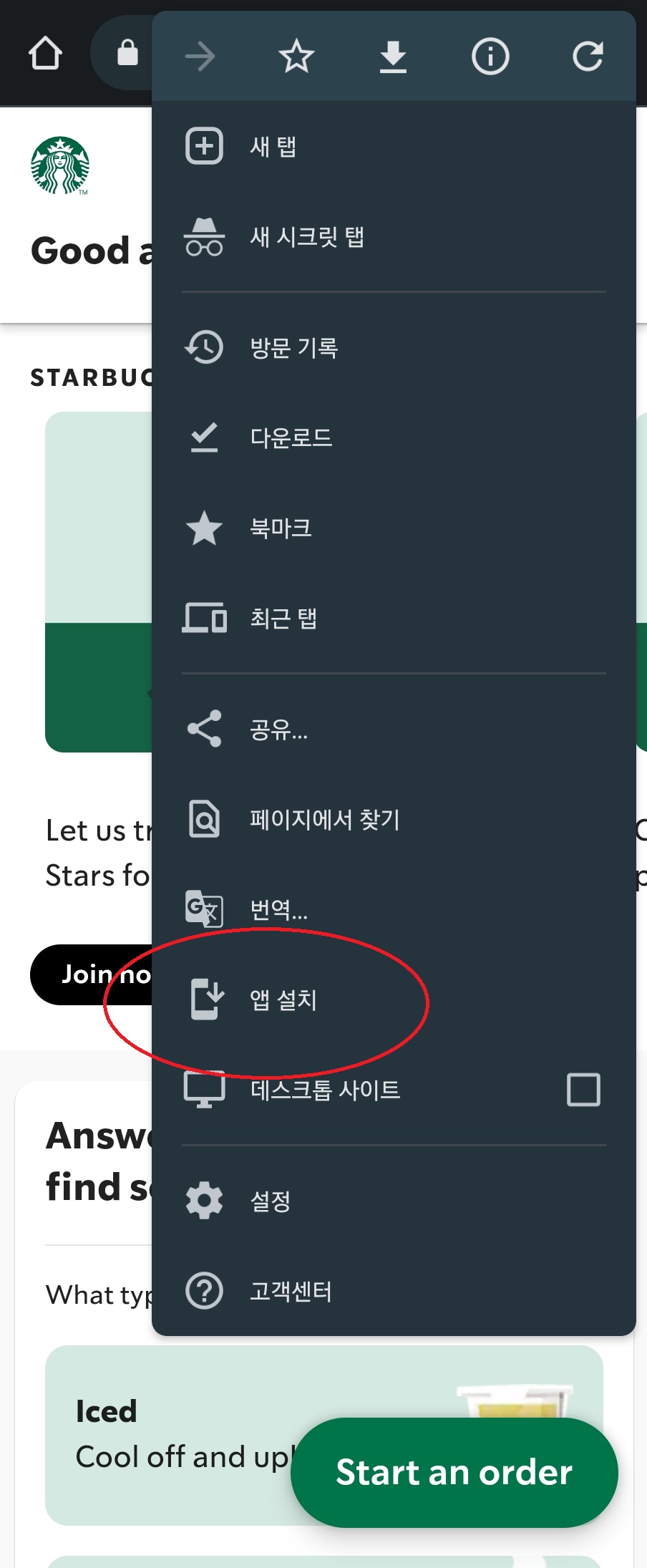
- 모바일(Galaxy Z Fold4 - Samsung Internet) - PWA 설치 예시 (Starbucks App)



기본 브라우저로 접속 후 오른쪽 상단에 아이콘(점세개) 아이콘을 클릭 합니다.
PWA인 경우 중간에 앱 설치를 할 수 있는 메뉴가 나타납니다.
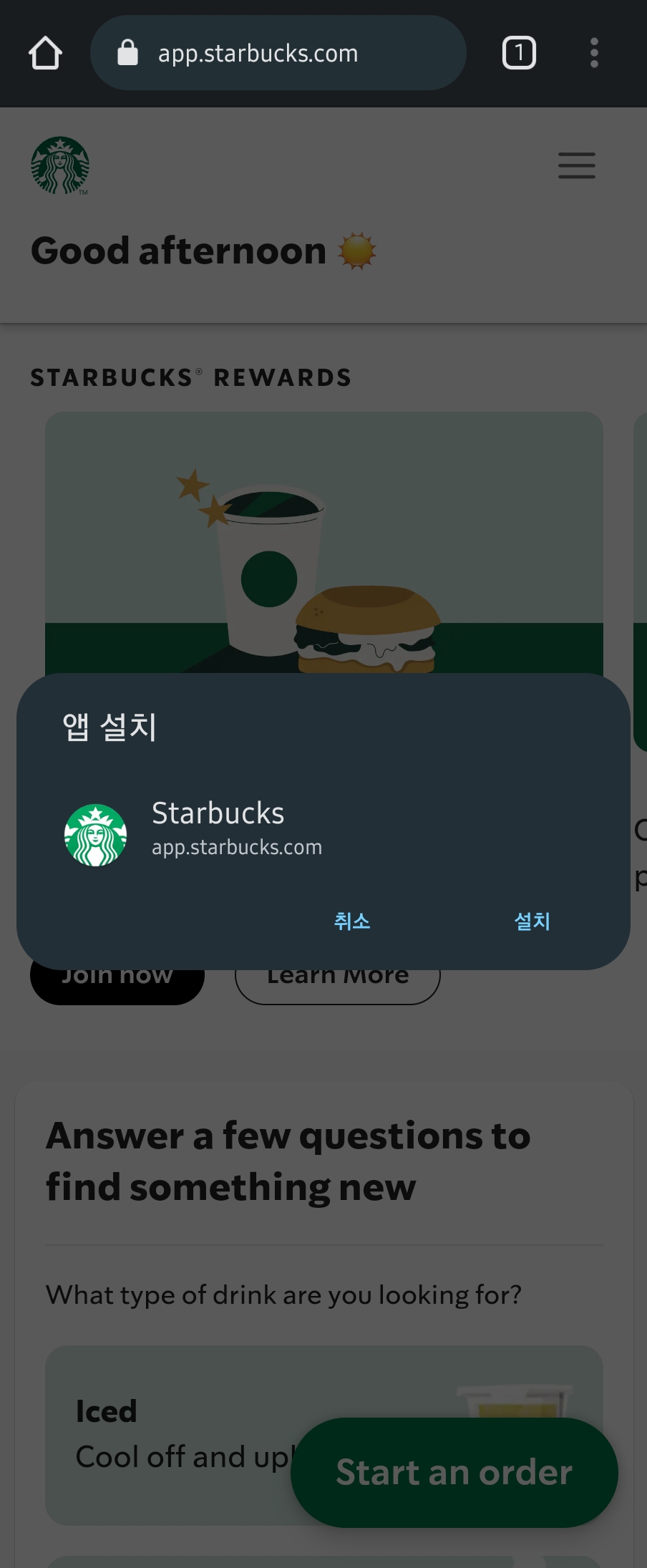
앱 설치 클릭시 앱 설치 팝업창이 나타납니다.



Starbucks가 휴대폰에 설치되고 아이콘으로 쉽게 앱을 실행 시킬수 있습니다.
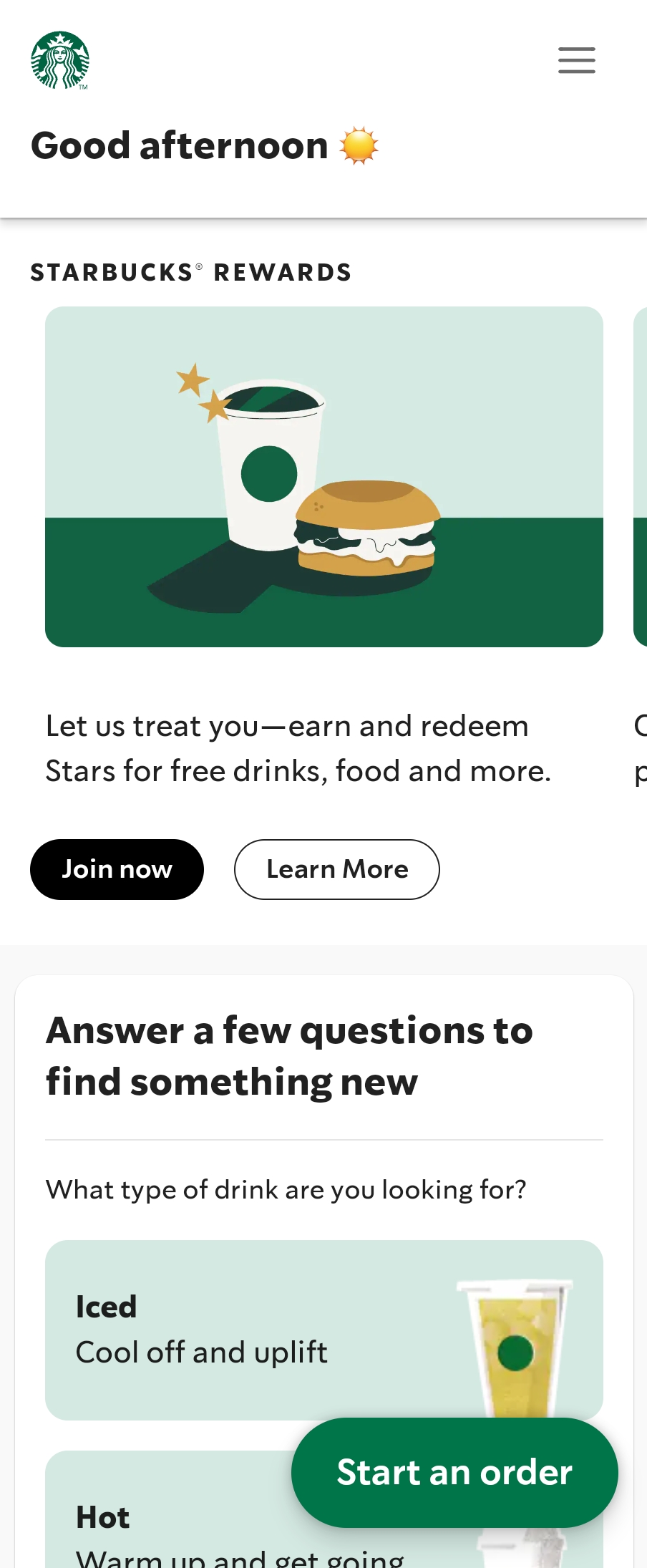
실행시 일반 앱처럼 Splash도 노출 됩니다.
설치된 앱은 탭바가 사라진채로 일반 앱과 같은 모습입니다.
아쉽게도 국내 사례중엔 PWA를 적용한 앱은 찾아볼 수 없었고 해외의 경우엔 Starbucks 외에도 Twitter, Uber, Pinterest, Google developers, Github 등 성공적으로 론칭한 사례를 찾아 볼 수 있었습니다.
PWA를 적용해서 얻은 효과에 대한 연구에 의하면 대부분 공통적으로 사용자 유입 증가, 앱 사용자의 비해 이탈률 감소, 상호작용 및 재방문 증가, 로딩시간 감소와 관련된 부분들이 매우 긍정적인 수치를 비롯해 사용자에겐 좋은 경험을 주었다고 합니다.
PWA는 새롭게 개발된 기술이 아닌 구글에서 PWA라는 이름으로 새로운 방법론과 개념을 제시하였으며, Chrome에 Web API를 접목시키고 확장하면서 사용자,개발자 모두를 위한 웹 앱을 만들고자 진행 된것입니다.
웹 기술이 발전하는 흐름에 맞추어서 다른 기업들의 브라우저(Firefox, Edge 등)에서도 PWA가 요구하는 기능들을 지원하기 시작하였고 특히 Apple은 소극적인 지원으로 인해 기존 아이폰은 앱 푸시를 위해선 iOS앱을 만드는것 외에 다른 방법이 없었는데 최근 iOS 16.4 업데이트가 릴리즈 된 이후 가능하게 되었습니다. (아직 사파리 브라우저에선 지원하지 않는 경우가 많습니다.)
PWA와 네이티브 앱의 차이점은?
애플 스토어나 구글 플레이 스토어에서 다운로드 할 수 있는 네이티브 앱은 일반적으로 해당 플랫폼에 특화된 프로그래밍 언어로 만드는 경우가 많습니다. 예를 들어 iOS는 대표적으로 Swift로 만들고 안드로이드는 Java로 만듭니다. 원하는 플랫폼에서 실행되는 앱을 만들기 위해선 그와 관련된 기술도 알아야 합니다. 크로스플랫폼도 존재하지만 위와 마찮가지로 관련된 기술이 필요합니다.
두개의 환경에서 모두 실행되는 앱이 바로 PWA입니다. 앱스토어의 도움없이 앱 설치가 가능하고 설치 하면 홈화면에 저장되고 브라우저에서 실행되며, 네이티브 앱처럼 동작 합니다. 애플은 아직까지 관련 기술들을 완전히 지원하지 않기 때문에, 다른 플랫폼에서도 동일한 환경을 구성하는 것이 아직은 조금 번거로울 수 있습니다.
PWA의 장/단점
장점
- 일반적인 웹 기술을 활용해서 PWA를 만들 수 있습니다.
- 앱스토어에 출시하기 위해 별도의 프로세스를 거치지 않고도 설치가 가능합니다.
- 개발 비용 이 저렴하고 가볍고 빠르게 동작 합니다.
- 일반적인 웹사이트와 달리 오프라인에서도 동작 합니다.
- SEO를 제공하며 필요시 앱스토어도 배포 할 수 있습니다.
- 기존에 개발된 웹사이트를 PWA로 만들 수 있기 때문에 유지관리 포인트가 적습니다.
단점
- PWA에 대한 인지도가 부족하고 앱설치의 애매함이 있습니다.
- Non-native UI - 네이티브 앱에서 느낄수 있는 고유의 UI와 사용자 경험을 제공할 수 없습니다.
- 게임과 같은 고사양 앱 개발은 불가능 합니다.
장점이 많은데도 불구 하고 아직은 많은 부분에서 네이티브 앱이 우위를 보이고 있습니다. 또한 PWA의 작업에 한계도 있는데 높은 연산을 요구하는 작업이나 그래픽 사용이 필수인 게임 앱 개발에는 한계가 있습니다.
개발자 입장에서 안드로이드 혹은 ios에 개발 지식 없이도 두 플랫폼 위에서 모든 폼 팩터를 지원하며 기기에 설치까지 가능한 앱을 만들 수 있다는 점과 사용자 입장에서 손쉬운 설치와 용량을 크게 차지하지 않고, 검색엔진을 통해서 직접 접근할 수 있는 이로움이 있습니다.
PWA 생성
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>PWA Demo</title>
<meta charset="utf-8">
<meta name="description" content="A barebones PWA page">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.5">
<link rel="icon" href="favicon.ico" type="image/png">
<!-- android, chrome -->
<meta name="mobile-web-app-capable" content="yes">
<meta name="theme-color" content="white">
<!-- iOS App, safari -->
<link rel="apple-touch-icon" href="icon.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Hello World">
<!-- windows -->
<meta name="msapplication-TileImage" content="icon.png">
<meta name="msapplication-TileColor" content="#ffffff">
<!-- manifest -->
<link rel="manifest" href="manifest.json">
<!-- service worker -->
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js')
.then((reg) => {
console.log('Register Service Worker');
});
}
</script>
</head>
<body>
<div style="text-align: center; padding-top: 200px;">
Hello, PWA!!
<div/>
</body>
</html>
일반적인 html안에 매타태그 설정과 PWA에서의 중요한 서비스 워커를 등록합니다.
manifest.json
{
"name": "PWA Demo",
"short_name": "PWA Demo",
"icons": [{
"src": "favicon.ico",
"sizes": "64x64",
"type": "image/png"
}, {
"src": "icon.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "index.html",
"scope": "/",
"background_color": "white",
"theme_color": "white",
"display": "standalone"
}
메타정보와 웹사이트 어떻게 설치되어야 하는지에 대한 정보를 저장하는 파일 입니다.
sw.js
self.addEventListener("install", evt => {
self.skipWaiting();
evt.waitUntil(
caches.open("Demo")
.then(cache => cache.addAll([
"index.html",
"manifest.json",
"icon.png"
]))
.catch(err => console.error(err))
);
});
self.addEventListener("activate", evt => self.clients.claim());
self.addEventListener("fetch", evt => evt.respondWith(
caches.match(evt.request).then(res => res || fetch(evt.request))
));
Service Worker는 PWA 의 Key라고 할 수 있는데 Push 알림, 백그라운드 동기화, 오프라인 환경 지원, 리소스 캐싱 등 네이트브 앱의 기능을 구현하기 위한 설정 파일 입니다.
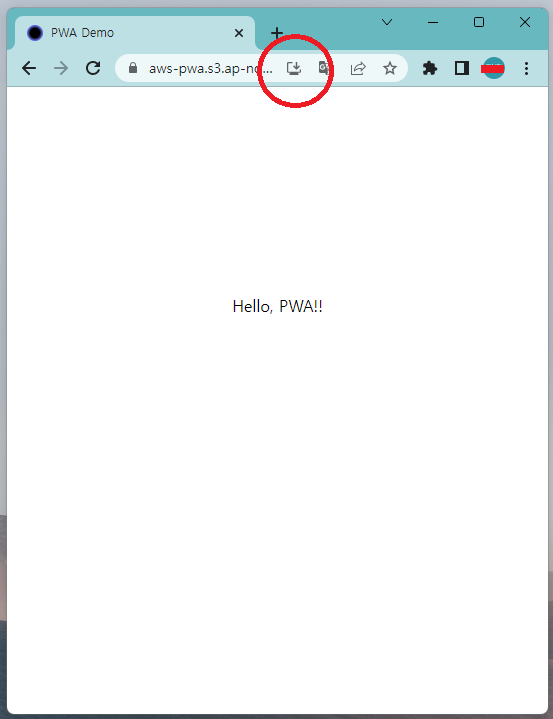
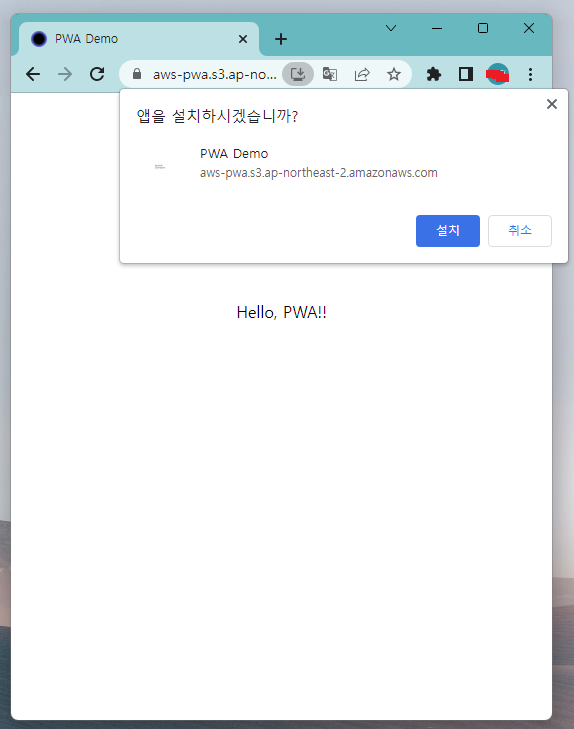
- PWA 적용한 결과 - 데스크톱(Windows - Chrome)



PWA 적용전과 다르게 오른쪽 상단에 앱 설치 할 수 있는 아이콘이 표시됩니다.
아이콘 클릭시 앱을 설치 할수 있습니다.
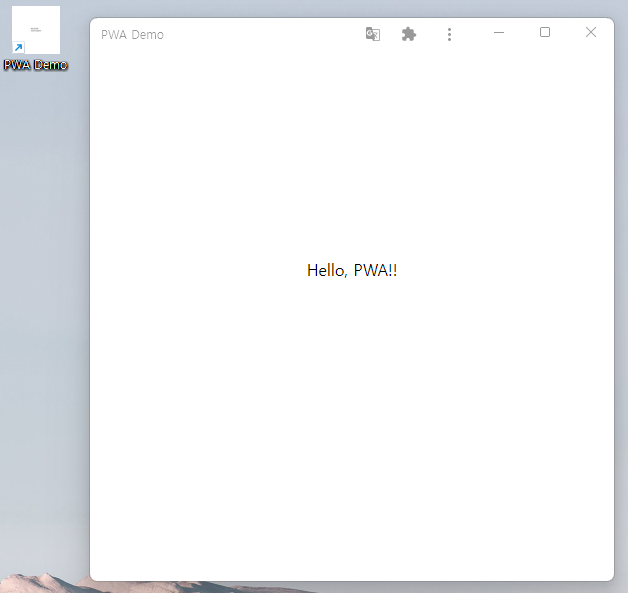
설치되면 바탕화면에 앱이 설치되고 앱과 같은 UI를 확인 할 수 있습니다.(상단바X)


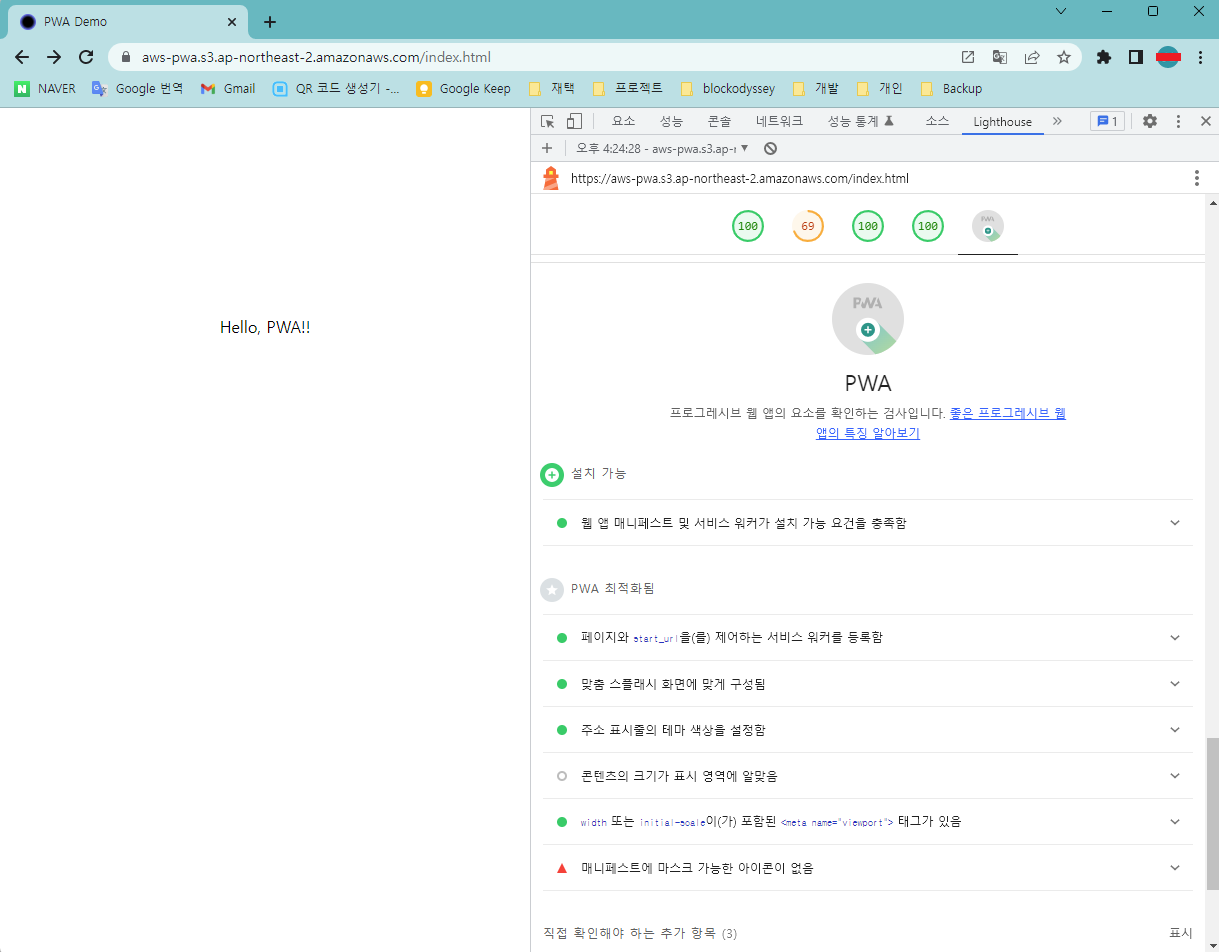
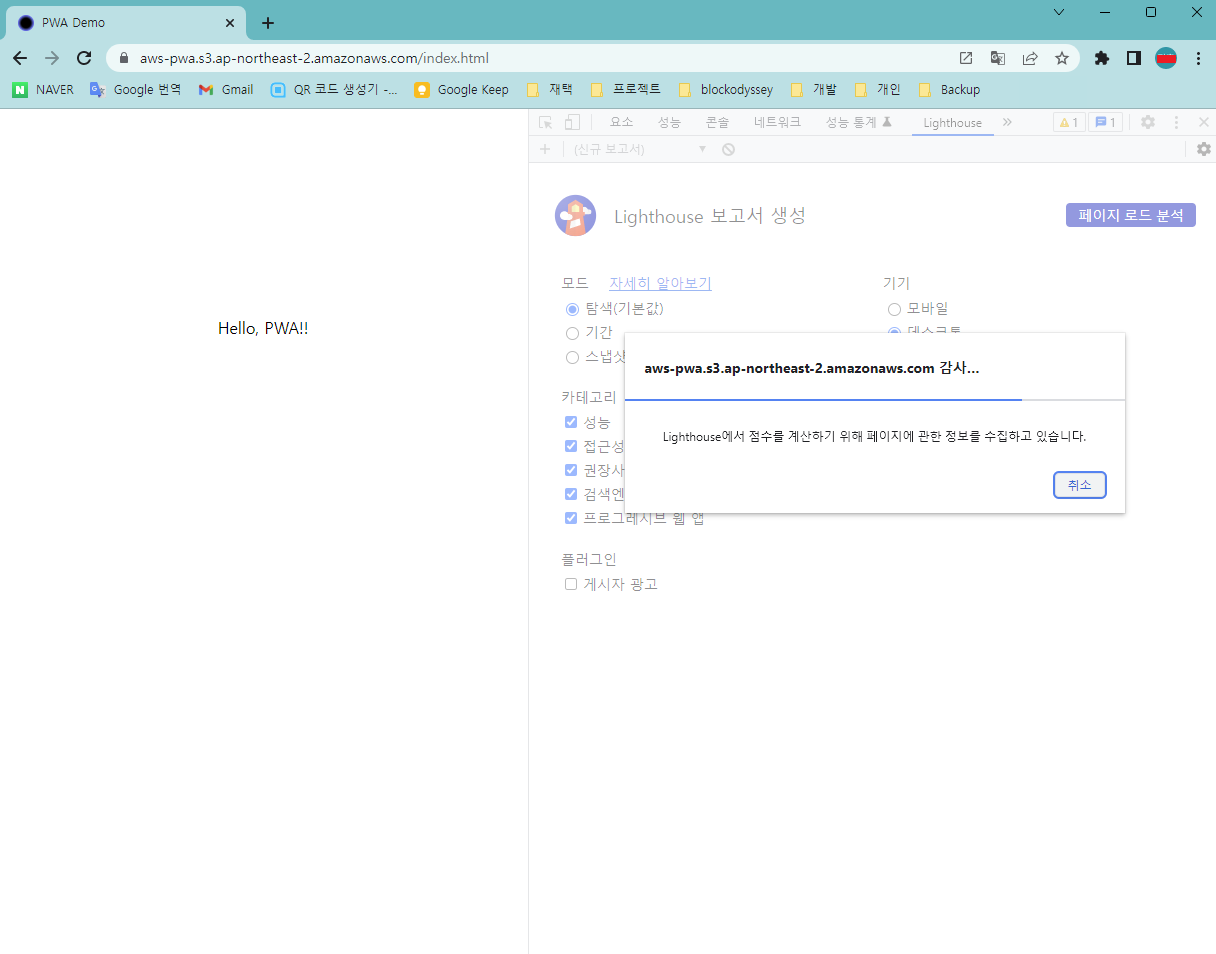
참고로 Chrome 개발자 도구의 Lighthouse에서 웹사이트가 PWA 기준에 충족하는지도 쉽게 확인 가능 합니다.
흥미로운 트렌드인 PWA
지금까지 PWA에 대해 알아보고 간단히 만들어 봤습니다.
아직 국내엔 큰 인지도가 없어 보이지만 해외에서 점점 사례들이 많이 생기고 사용자 입장에선 손쉬운 설치와 가벼운 용량 빠른 속도를 경험하고 개발자 입장에선 특정 플랫폼 지식이 없어도 쉽게 개발 가능하며, 모든 폼팩터를 지원하고 여러가지 장점이 많은 PWA를 개발할 수 있다는 점에서 일반 앱보다는 많은 장점을 가지고 있는거 같습니다.
더 친숙한 UI와 Apple에서도 많은 지원과 인지도가 높아지면 그 어떤 앱 개발보다 쉽고 빠르게 개발되며 발전할 것이며 새로운 종류의 앱 개발 트렌드로 자리매김할 것이라고 생각 됩니다.
'IT관련' 카테고리의 다른 글
| [RN] cli.init is not a function (2) | 2023.07.12 |
|---|---|
| [Android] 구글이 채택한 Kotlin DSL (1) | 2023.07.03 |
| [AI] ‘AI 조련사’ 프롬프트 엔지니어? (3) | 2023.06.26 |
| [12Factor] The Twelve-Factor Application (1) | 2023.06.09 |
| [layout] Layered Architecture (2) | 2023.06.07 |




